UI素材の導入もこれで終わり…と言いたいところですが、UIに表示されている文字の色の
変更については、少し補足しておかなければならない箇所があります。
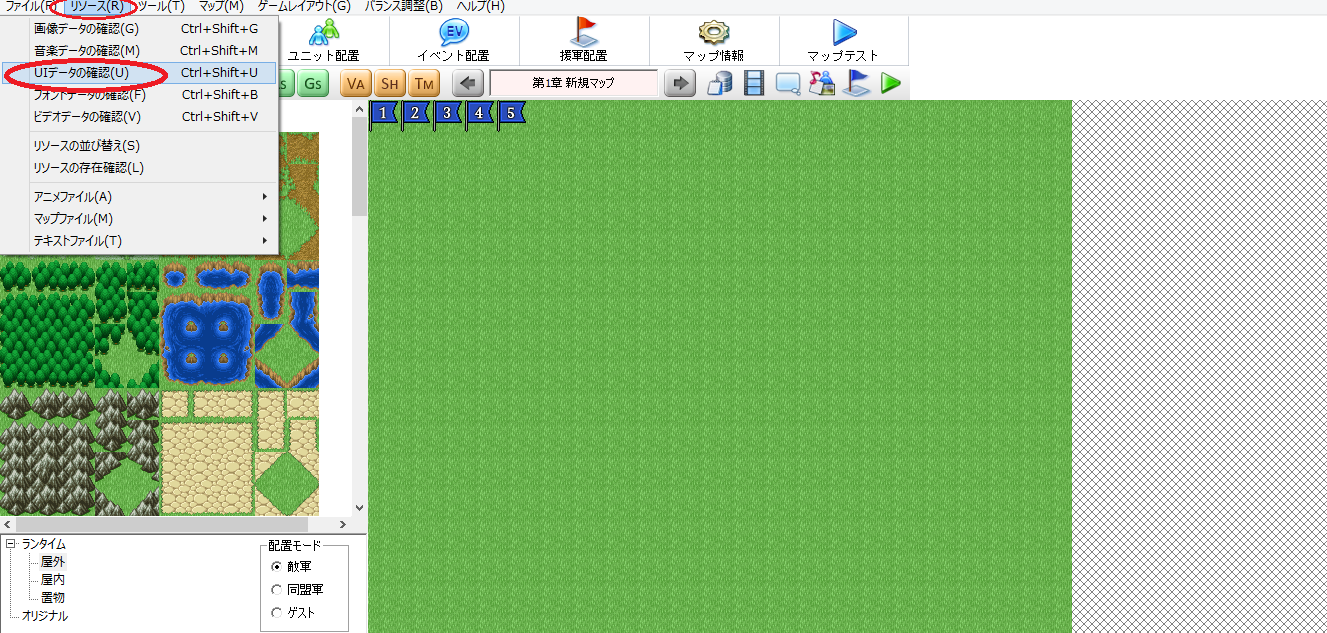
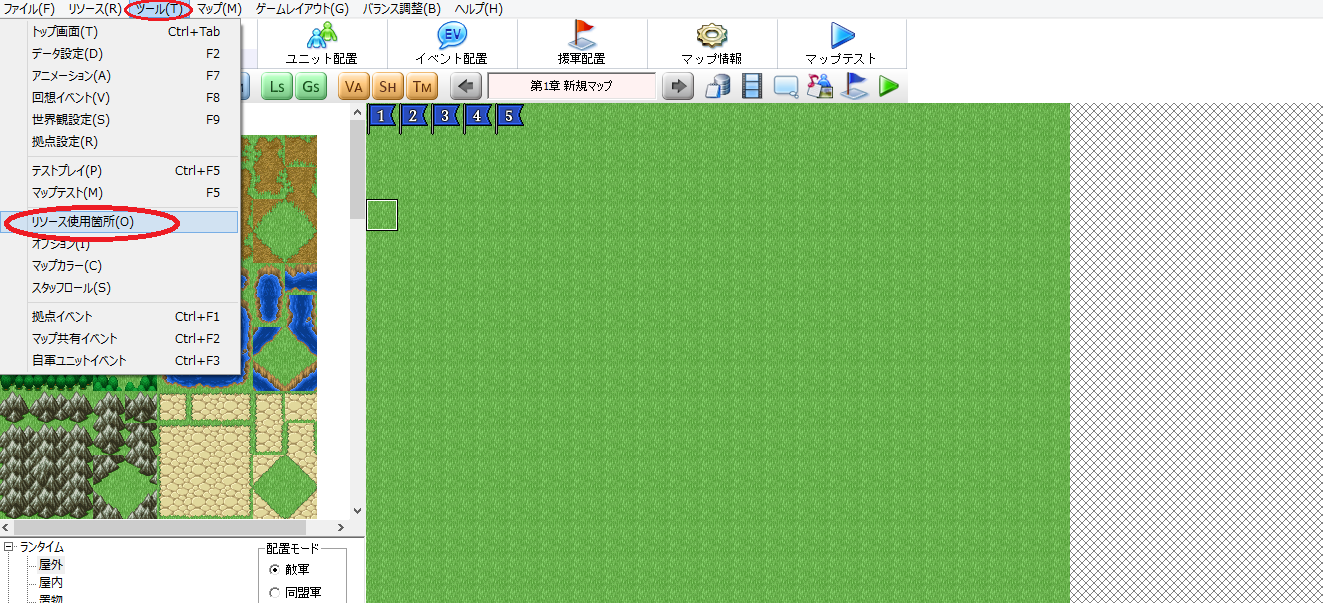
というのも、【リソース使用箇所】からは色の変更ができない箇所があるためです。

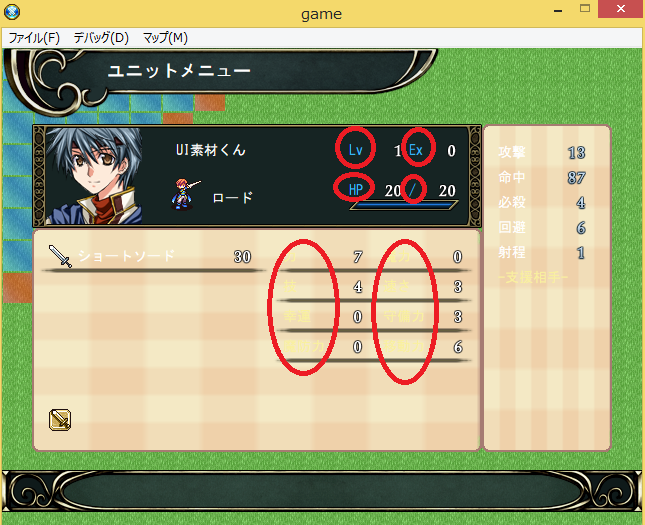
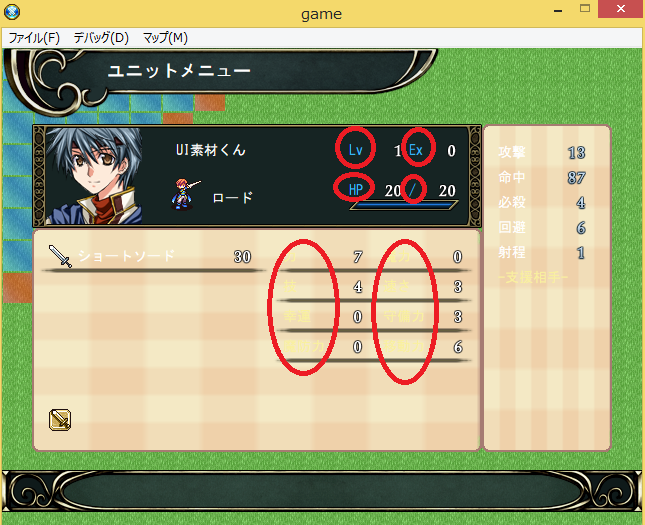
※↑赤丸で囲んである「Lv」や「力」「魔力」といった各種ステータスの文字色は、
【リソース使用箇所】では変更できません!
それではどうすればいいのかというと、スクリプトを使うことになります。
そのままscriptフォルダを書き換えて文字色を変更してもいいのですが、ねぎたま様の
書かれた便利なスクリプトが存在しているので、そちらのスクリプトを使ってみましょう。
↓ねぎたま様のスクリプトのダウンロードはこちらから!↓ (ねぎたま様のブログの該当ページにジャンプします)
http://srpg-studio-study.blog.jp/archives/27196214...
※スクリプトの導入方法については割愛します。各種SRPG Studio講座を参照してください
ねぎたま様のスクリプトを導入すると、各種ステータスの文字色が変更されました!

これにてUI素材の導入もこれにて終了です!
お疲れさまでした!
変更については、少し補足しておかなければならない箇所があります。
というのも、【リソース使用箇所】からは色の変更ができない箇所があるためです。

※↑赤丸で囲んである「Lv」や「力」「魔力」といった各種ステータスの文字色は、
【リソース使用箇所】では変更できません!
それではどうすればいいのかというと、スクリプトを使うことになります。
そのままscriptフォルダを書き換えて文字色を変更してもいいのですが、ねぎたま様の
書かれた便利なスクリプトが存在しているので、そちらのスクリプトを使ってみましょう。
↓ねぎたま様のスクリプトのダウンロードはこちらから!↓ (ねぎたま様のブログの該当ページにジャンプします)
http://srpg-studio-study.blog.jp/archives/27196214...
※スクリプトの導入方法については割愛します。各種SRPG Studio講座を参照してください
ねぎたま様のスクリプトを導入すると、各種ステータスの文字色が変更されました!

これにてUI素材の導入もこれにて終了です!
お疲れさまでした!
●Q1.宝箱からアイテムを入手した際のUIを変更したい!
A1.【テキストUI】の【サポート見出し】の項目からUIを変更してください
●Q2.難易度選択の際に表示されるUIを変更したい!
Q2.→【テキストUI】の【シングルウインドウ】の項目からUIを変更してください
●Q3.『巫女物語』のUIと同じ文字色にしたい。どうすればいい?
Q3.ねぎたま様のスクリプト内のvar ColorValueを以下のように変更してください。
A1.【テキストUI】の【サポート見出し】の項目からUIを変更してください
●Q2.難易度選択の際に表示されるUIを変更したい!
Q2.→【テキストUI】の【シングルウインドウ】の項目からUIを変更してください
●Q3.『巫女物語』のUIと同じ文字色にしたい。どうすればいい?
Q3.ねぎたま様のスクリプト内のvar ColorValueを以下のように変更してください。
var ColorValue = {
DEFAULT: 0xffffff,
KEYWORD: 0xae786a, // ★キーワードの文字列の色を変えたい場合はここ★個人的補足 #=0xに変換しておく!
INFO: 0xa67b72, // ★レベル(Lv,Ex)の文字の色とか
DISABLE: 0x808080, // ★デフォルト:#808080=グレー
LIGHT: 0x587ddf //デフォルト:水色 ゲットアイテムとか
};











コメントをかく